There are two ways of adding Facebook pixel on your website. One is by adding the pixel code directly to the website and other is by using a tag management solution like Google Tag Manager.
This article is a step by step guide to setup Facebook Pixel via Google Tag Manager. You will not only learn setting up simple pixel but also standard events for remarketing and dynamic remarketing.
Index
- What is Facebook Pixel?
- What are Conversions in Facebook Pixel?
- Setting up Facebook Base Pixel via Google Tag Manager
- How to Add Facebook pixel Conversion Tracking with Tag Manager
- Why do we use standard and custom events?
- Verifying Facebook Pixel Conversions
1. What is Facebook Pixel?
Facebook Pixel is an analytics tool that is used to measure the effectiveness of your advertising by understanding the actions people take on your website. In order to do this, Facebook Pixel provides a piece of code that is to be placed on your website.
There are three main purposes of Facebook Pixel:
- To ensure that your ads are being displayed to the right people
- To build advertising audience based on Pixel data
- To access additional advertising tools
But how exactly does it do that? Having the largest social media audience, Facebook allows you to target billions of users. When a user logs in to Facebook, their ID is associated with a unique signature. This signature links them to the different devices, browsers, as well as IP addresses they use to login and identify them all as a single user. This helps massively in retargeting and displaying ads to those users on Facebook, regarding websites they had visited earlier or would like to visit, judging by their activities on social media.
2. What are Conversions in Facebook Pixel?
Conversions are specific actions visitors take on your website. It can be a pageview, a product purchase or a form submit. A conversion will be credited to Facebook ads if a person visits your website via Facebook ads and carries out a specific action.
To measure a conversion, you will have to add a piece of code to particular actions or pageviews. These codes are known as Facebook Pixel event codes because they are executed upon certain actions.
There are two kinds of snippets you can add to track conversions. First is by adding standard events codes and the second is by adding custom event codes.
3. Setting up Facebook Pixel with Google Tag Manager
There are at least two ways to install the Facebook Pixel on a website. The first method is to manually add the Pixel code by accessing your website dashboard. You will have to add this on all pages of your website.
If you are using a CMS website like Weebly, it will be difficult to add conversion codes, so a better choice will be using Google Tag Manager instead.
The second method is adding Facebook base pixel with Google Tag Manager. Follow the steps below to do this:
- Copy your Facebook base pixel code
- Create a new tag in Tag Manager
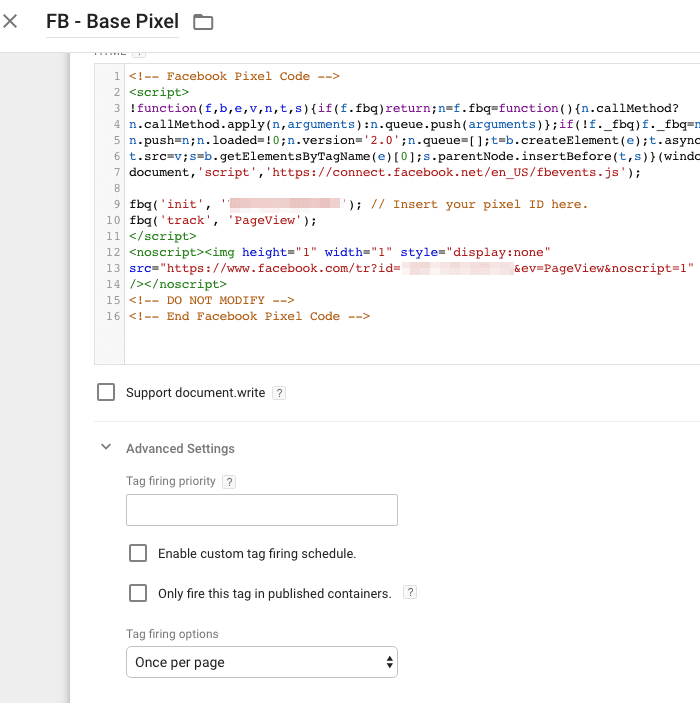
- Name the tag as “FB – Base Pixel”
- Select the tag type as “Custom HTML”
- Paste the pixel code in HTML field.
- Click on advanced settings and select the tag firing options as “Once per page”.
- Set the trigger on “All Pages”.
- Save, preview and publish changes.

If you are unable to do with the above steps you can follow a step by step method on How to Install Facebook Pixel in Google Tag Manager.
Read this before proceeding further: block referral traffic while setting up Facebook pixel via GTM.
4. Facebook Conversion Tracking Google Tag Manager
Facebook provides nine standard events for tracking conversions. These events generally execute upon a specific pageview (i.e. purchase), a form submission (i.e thank you page) or a button click (i.e. add to cart).
If these nine standard events don’t meet your business needs, you can also create your own custom event. Adding event codes to specific pageviews or actions can be intimidating if you are not familiar with modifying codes.
Fortunately, Google Tag Manager makes this process a whole lot easier without having to change any website code. Let’s move on to see how to add standard Facebook events with Google Tag Manager.
Adding Facebook Pixel Events with Google Tag Manager
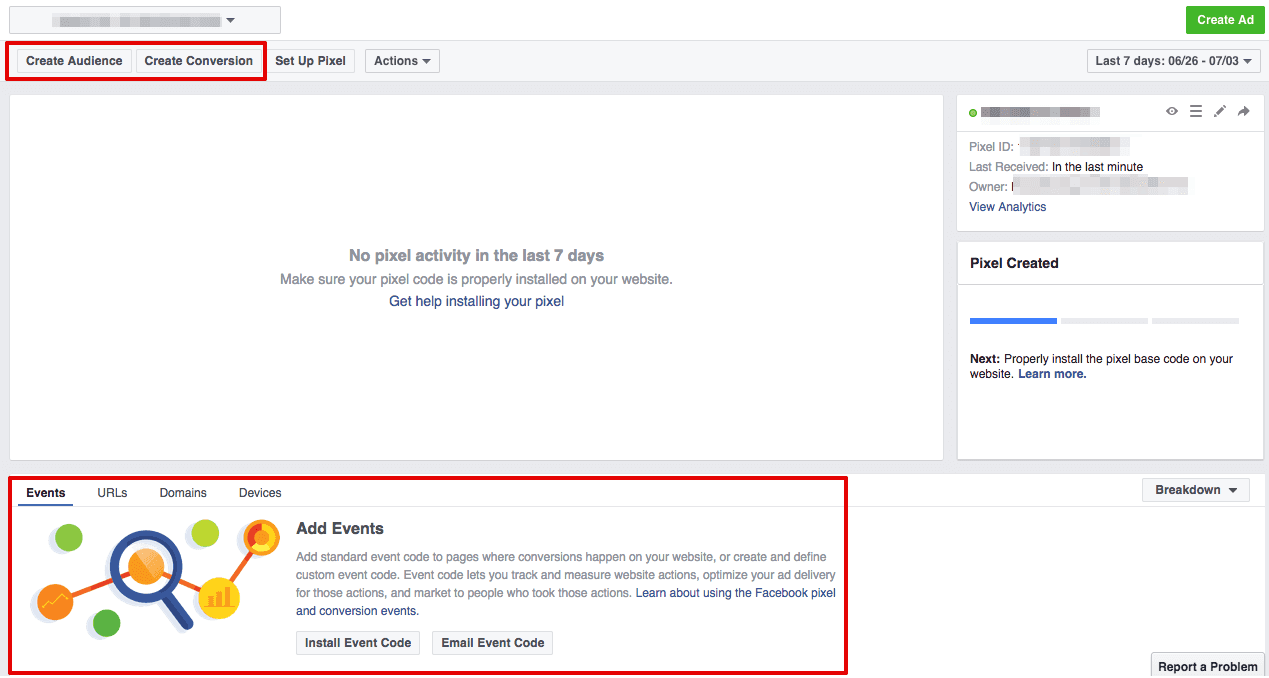
If you have successfully installed Fb Pixel code on your website, you will now be able to create audiences and conversions in your ads manager under Pixel.
Below is a screenshot of how your Pixel manager will look like after adding Pixel code to your website.

Now you will know that with Facebook Pixel code you can build audiences and create conversions. By setting up conversions you can create more targeted audiences for remarketing.
Let’s move on to create conversions with Google Tag Manager. As we are discussing standard events, we will be adding standard events here.
Click on the ‘Create Conversions’ button as seen in the image above.
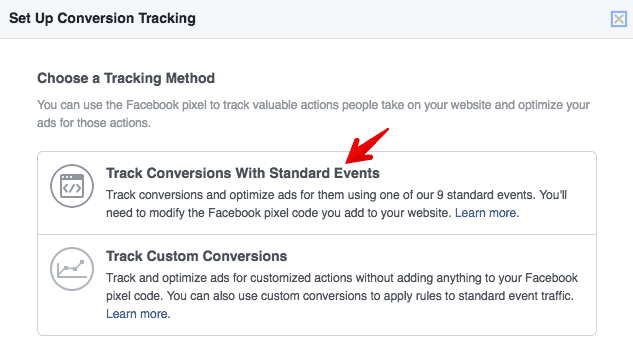
Choose the tracking method as ‘Track Conversions with Standard Events’.

Our purpose of using Tag Manager is to pass the additional parameters along with dynamic values. In the table below, you can see what parameters we can pass to each event.
|
Event Name |
Event Description |
Parameter |
Required Parameters |
|
View Content |
When a key page is viewed such as a product page e.g landing on a product detail page |
Value, currency, content_name, content_type, content_ids |
None. For dynamic product Ads content_ids and content_types are required |
|
Search |
When a search is made e.g when a product search query is made |
Value, currency, content_category, content_ids, search_string |
None |
|
AddToCart |
When a product is added to the shopping cart e.g click on add to cart button |
Value, currency, content_name, content_type, content_ids |
None. For dynamic product Ads content_ids and content_types are required |
|
AddToWishlist |
When a product is added to wishlist e.g click on add to wishlist button |
Value, currency, content_name, content_category, content_ids |
None |
|
InitiateCheckout |
When a person enters the checkout flow prior to completing the checkout flow e.g click on checkout button |
Value, currency, content_name, content_category, content_ids, num_items |
None |
|
AddPaymentInfo |
When a product information is added in the checkout flow |
Value, currency, content_category, content_ids, |
None |
|
Purchase |
When a purchase is made or checkout flow is completed e.g landing on thank you/confirmation page |
Value, currency, content_name, content_category, content_ids, num_items |
Value, currency. For dynamic product ads content ids and content type are also required. |
|
Lead |
When a signup is completed e.g click on pricing or signup for trial |
Value, currency, content_name, content_category |
None |
|
CompleteRegistration |
When a registration form is completed e.g complete subscription / signup for a service |
Value, currency, content_name, status |
None |
Note: Before adding any tag make sure to enable all click and form built-in variables in Google Tag Manager. To do this, open tag manager and navigate to variables, click on the ‘Configure’ button under ‘built-in variables’ and from the list, enable the required variables.
Inside the Pixel window, click the ‘Create Conversion’ button and then ‘Track Conversions with Standard Events’. You will then see the list of standard events along with event codes.
To help you understand, we are going to implement the ‘ViewContent’ standard event.
ViewContent:- fbq(‘track’, ‘ViewContent’ );
Here is how to add the ‘ViewContent’ standard event and pass parameters.
Step 1: Create a new tag
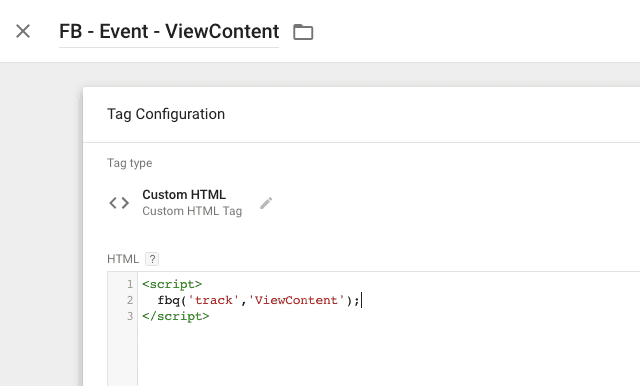
Step 2: Enter the tag name as ‘FB – Event – ViewContent’
Step 3: Choose the tag type as custom HTML
Step 4: Paste the event code inside the HTML box surrounded by <script></script> tags.

Step 5: click on advanced settings and change the tag firing option to ‘Once Per Page’ because this is pageview tag.
Step 6: click on the tag sequencing option
Step 7: check the ‘Fire a tag before FB – Event – ViewContent’ box
Step 8: click the select tag field and select the ‘FB – Base – Pixel’ tag.
![]()
Note: The FB base Pixel should fire before the conversion event. That is why we instructed tag manager to fire the base pixel first and then the event pixel.
Now we need to create the trigger for this tag. If you have an ecommerce site, the ‘ViewContent’ tag will fire on the products page, and for any other website, it will fire on the specific pages you want to track. In my case, I am running this tag on an ecommerce site.
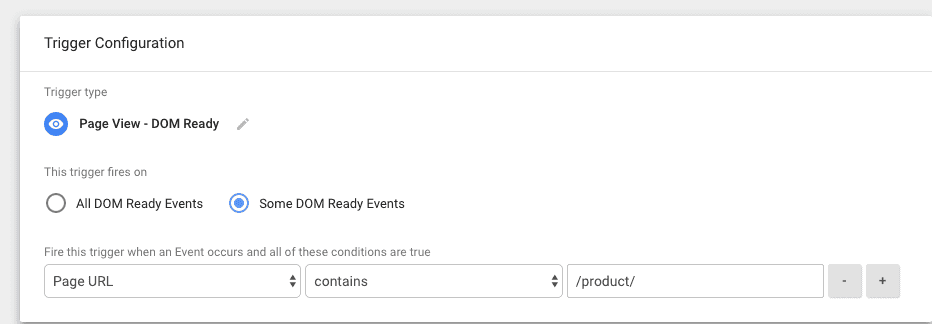
Step 9: Click on the triggering option and create a new trigger. Enter a name for the trigger and select the trigger type as pageview and set the condition according to your content type. For an ecommerce site, I will fire the event when someone views a product.

Step 10: once you are done, save the trigger tag and open preview mode. In a new tab open the specific page on which you set up the ‘ViewContent’ tag. If you followed the above steps carefully you will see the tag fired in preview mode.
Otherwise, you can also verify using Facebook Pixel helper or check your ads manager Pixel data.
You can setup the other 8 standard events using the above method very easily. Now we will look into how we can pass parameter values to the conversion tag.
we can pass the following parameters in the ‘ViewContent’ event.
Value, currency, content_name, content_type, content_ids
This is what the code will look like:
<script> fbq(‘track’,’ViewContent’. { content_name: ‘Nike shoes’, content_category: ‘ladies wear’, content_ids: [‘1234’], content_type: ‘product’, Value: 300, Currency: ‘USD’ }); </script>
Note: For passing parameters, you will have to add the above code to FB – Events – ViewContent tag we created earlier.
This code will be for a single product, however, if you have multiple products on your ecommerce site, you will have to pass the dynamic variables. If the product details are not available on the page, you can either pass them through the dataLayer method or get the product details after the page loads and send them to ads manager.
If you have a product page that displays all the required details, we can simply write a jQuery code to save them in a variable.: The example below shows what it will look like.
<script> jQuery(document).ready(function(){ var title = jQuery('h1.title').text().trim(); var price = jQuery('.product-information meta[itemProp="price"]').attr('content'); var skuId = jQuery('.product-information .sku_wrapper .sku').text().trim(); var categories = jQuery('.product-information .posted_in').text().replace(/categories:/ig, '').trim().split(','); fbq('track','ViewContent',{ content_type: 'product', content_ids:skuId, content_name:title, content_category:categories, value:price, currency: 'USD' }); }); </script>
Do not just copy and paste this cod,e because it will not work and is not the same for every ecommerce store on the internet. You can use the above code for other standard events where the parameters are the same like AddToCart and AddToWishlist.
The other way you can push parameters is by using DataLayer. You will have to setup DataLayer on your website and push each event details. You can then follow this tutorial to pull ecommerce data from datalayer and push as event parameters instead of scrapping.
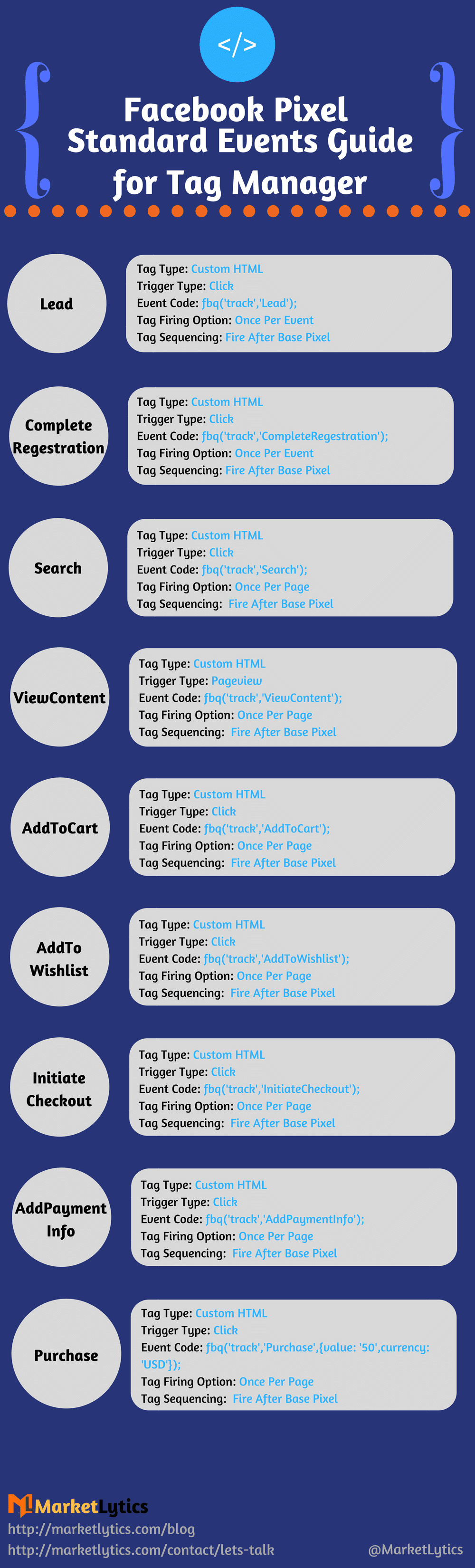
Check the below infographic for setting up the rest of event tags.

5. Why do we use standard and custom events?
There are three main benefits of using standard and custom events. By using them you can:
- Build custom audiences
- Build custom conversions
- Setup dynamic product re-marketing
One of the most important things to understand here is the parameters you add to the events. Although the parameter values are not displayed in the ads manager, you can still use them to build audiences, custom conversions or product re-marketing.
6. Verifying Facebook Conversion Tracking
Once you have added all the relevant conversion events, you will have to verify if the data is passing through it correctly. There are two ways to ensure that, as I explained comprehensively earlier in the post, how to see Pixel data is showing up in Facebook.
You can use the comments section below to share your experience and thoughts about this topic.