Google Analytics is changing quickly!
Recently, Google introduced a new way to setup Google Analytics, which includes a new script known as Global Site Tag(gtag). From now onwards, you will be using this tag to setup Google Analytics on new websites.
Let’s find out what gtag is, why you need it and why you should not migrate for now if you are already using GTM or Universal Analytics.
Let’s find out what gtag is, why you need it and why you should not migrate for now.
What is a Gtag?
Gtag is Googles new common tag that provides the simplest way of tagging your web pages. This will replace all other Google tags on your site and serve as a single source to connect them all.
“One tag to rule them all”

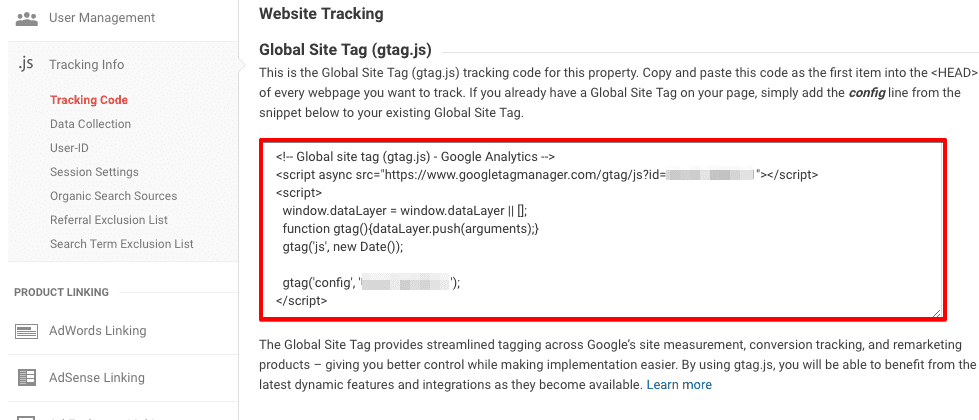
From now on, you will have to copy this gtag script instead of universal analytics script. You will have to copy this code and add it right after the opening <head> tag on every page of your website.
The purpose of gtag is to have a unique tag on your site that will work for all Google products such as GA, GTM, Adwords, Firebase, etc.
If you look at the gtag script, it’s totally different from the universal analytics. You might be thinking of why is there a Google Tag Manager link and a dataLayer script, we will discuss them below.
Difference between Universal Analytics & Global Site Tag
There are few differences you need to know before thinking of migrating to global tag.
- Install: Universal Analytics(analytics.js) is only used for installing Google Analytics, and global tag can be used to install multiple tools like, GA and GTM.
- Tracking: Universal Analytics uses trackers(ga(‘create’, ‘UA-XXXXX-Y’, ‘auto’);) to send pageviews to Google Analytics while gtag send pageviews to GA property identified by the GA_Tracking_ID(gtag(‘config’,’GA_Tracking_ID’)).
- Use: Gtag can be used for conversion tracking and remarketing while universal analytics can’t.

What will be changed with gtag?
With the global tag, everything will be changed, from pageview tracking to event trackings. You can easily send data to multiple analytics properties. Below is the basic analytics code, that sends a pageview to the default analytics property.
gtag(‘config’,’GA_Tracking_ID’);
To send data to a second property, simply add copy this code below and replace the tracking id
gtag(‘config’,’GA_TRACKING_ID’); gtag(‘config’,’GA_TRACKING_ID_2’);
Sending data to analytics
You will have to use the event command to send data to analytics. Basically, the event tracking method is also changed. Below is a basic syntax for event command.
gtag(‘event’,’event_name’, {
‘parameter_1’: ‘value_1’,
‘Parameter_2’: ‘value_2’
/////
});
You can read more about event tracking and other methods here.
Can we use gtag to setup GTM too?
The answer is YES!
You can add the gtag script on your site to setup GTM. All you need to do is to replace the first GA_Tracking_id with your GTM container ID.
Using this way, you will still have to setup the universal analytics tag within Google Tag Manager. However, there is no harm in having both the codes on your site.
If you look at the above code, you might be confused to see the dataLayer object. It simply uses the existing dataLayer and if there is not any, it will create one.
Do I need to Migrate from Universal Analytics.js to GTag?
The Short answer is no, if you have already done the setup and are already setup on Adwords. However, if you are setting up a site for the first time start with GTag. The old universal analytics will also continue to work.
Do I need to migrate to GTag from GTM?
Not at all. Gtag is more of an intermediary step if you already have GTM don’t worry about this, you already have all the features gtag has to offer.
When should you think of migrating to gtag?
If you are thinking of whether to migrate to gtag or do nothing at the moment, I would suggest not to migrate anywhere. Stay where you are! The global tag is still in beta version, and there is no any final words from Google saying that it’s time to migrate to gtag.
You can read more about the global tag here.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=GTM-XXXXX"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-XXXXX-X'); </script>
Using this way, you will still have to setup the universal analytics tag within Google Tag Manager. However, there is no harm in having both the codes on your site.
If you look at the above code, you might be confused to see the dataLayer object. It simply uses the existing dataLayer and if there is not any, it will create one.
When should you think of migrating to gtag?
If you are thinking of whether to migrate to gtag or do nothing at the moment, I would suggest not to migrate anywhere. Stay where you are! The global tag is still in beta version, and there is no any final words from Google saying that it’s time to migrate to gtag.
You can read more about the global tag here.