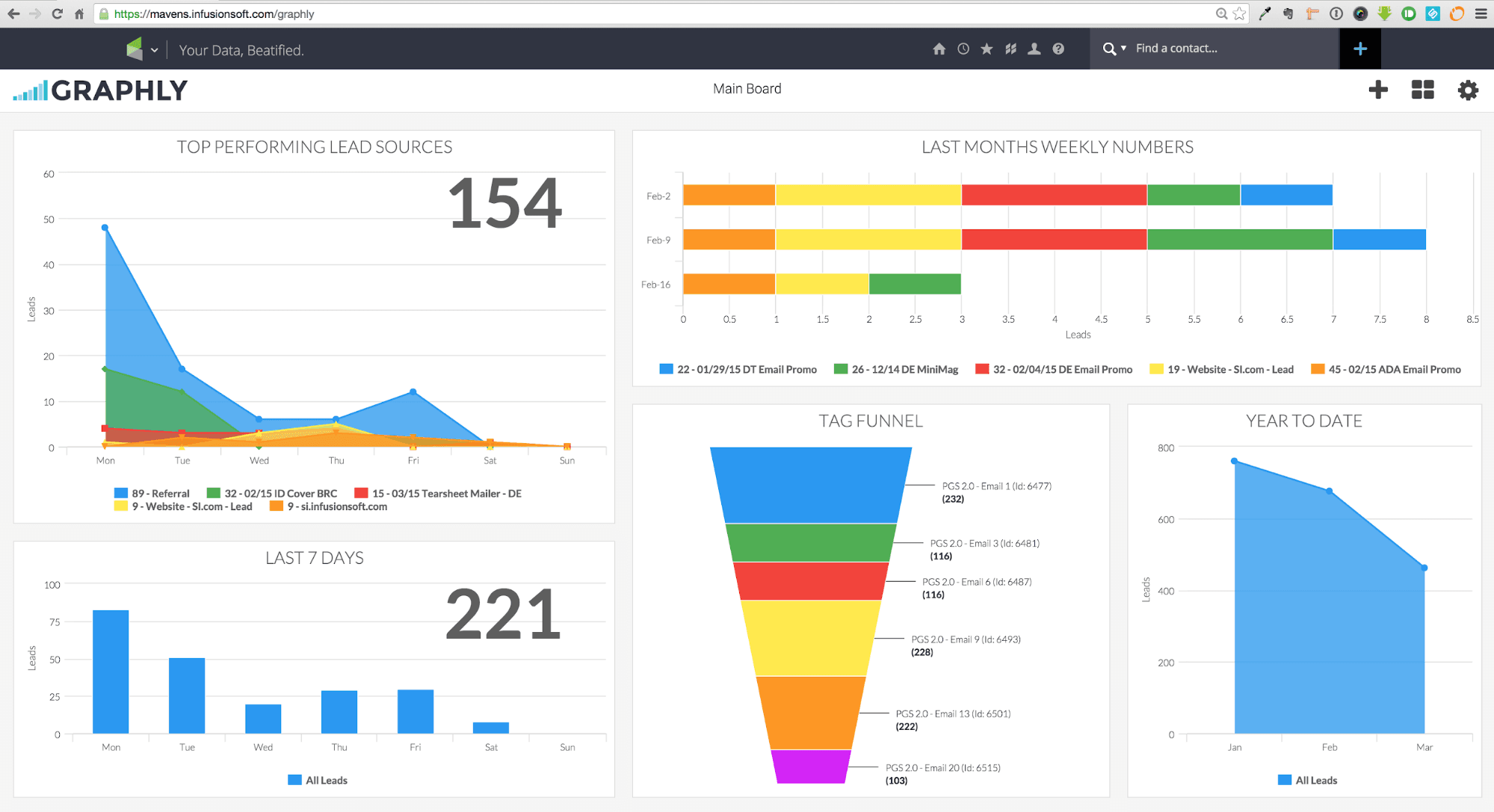
Infusionsoft is an email marketing and sales platform catering to small businesses. It helps manage and optimize customer relationships, marketing automation, lead generation and e-commerce. Infusionsoft comes with a ton of customizable dashboards and an option to integrate addons such as Graphly for advanced visualization.

The Sad Part
Even though Infusionsoft is a powerful tool, it has, like most others, a few limitations here and there. One of the major ones being, that you can’t store all the data from the website (events, pageviews etc) and other user activities, in a consolidated manner, on to one tool.
We know how annoying this situation can quickly become because we have been there, done that, AND, we found a way to make it work! Our client wanted us to combine all user activities (from website and Infusionsoft) and present them in the form of an interactive dashboard to help them get useful insights and make better business decisions. Since consolidation wasn’t a built-in option, we needed to figure out a way around it.
All is not lost - Here's how to make it work
Fortunately, Infusionsoft allow us to pull data to any other platform using their APIs. However, the issue with the REST API is, that they are stateless. In other words, it won’t give us real-time results and we’d have to make an API call to get it. Every. Single. Time.
Yes. Bummer!
Hold on though, we got your back on that too.
Enter webhook and that may very well be the end of your troubles with Infusionsoft.
Webhook is an advanced version of REST API. Using which we can fetch the Infusionsoft data in real time.
Here’s how.
Note: we are going to use Node.js to fetch the data and store it in Amplitude for analysis. But this guide can be used for implementation on any required language and analytics tool. We will also use ngrok to send the traffic from Infusionsoft to over local server during development.
Following is the route on which we will receive the response from Infusionsoft.
app.post('/infusion', (req, res) => {
if(req.headers['x-hook-secret']){
res.setHeader("x-hook-secret", req.headers['x-hook-secret']);
}
else{
//... our magic code here..
}
res.sendStatus(200);
});
When we create a hook in webhooks it sends 'x-hook-secret' in the header which needs to be sent back to the webhook in order to verify the route.
The ‘If-statement’ in code above does just that. It first checks if the request header has 'x-hook-secret'. If it does, the same secret code is resent with the response header.
Now then, let’s set up the webhook in Infusionsoft.
Go to the developer page and hit “TRY THE API”, on the top right corner of the page to get the access token.

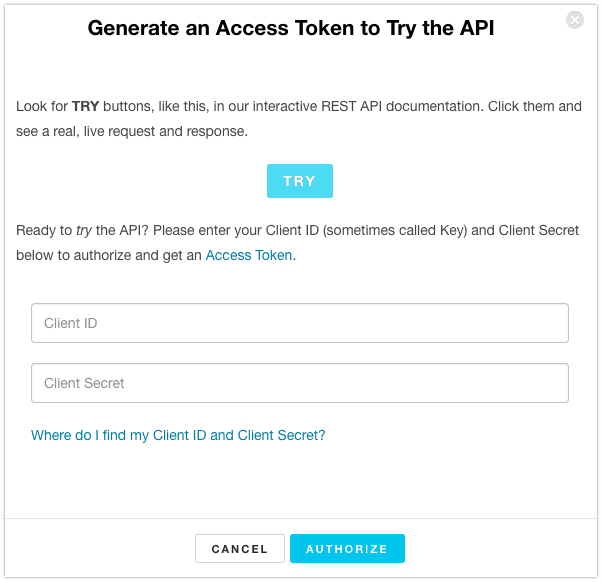
A window will popup asking ask you to enter the Client ID and Secret Key, which you will get when you create a developers account in Infusionsoft. Once you enter the credentials, you will be given an Access Token to try out the API.

When you have your Access Token, you can move on to create your webhook.
Go to REST HOOKs > Create a Hook Subscription in the left navigation panel and enter following
{
"eventKey": "contact.add",
"hookUrl": "https://9e3d2876.ngrok.io/infusion"
}
"https://9e3d2876.ngrok.io" is the random generated ngrok URL and "contact.add" is the event on which we want Infusionsoft to send response to our route. You can go to list hook event type in left panel to get the list of available events.
If the route properly sends the 'x-hook-secret' in response header you will get the status ‘Verified’.

Now, whenever a contact is added in Infusionsoft you will get the response with a contact id on your server. You can manually test this by adding a contact in your Infusionsoft account.
This, however, is only half done. So far, we got the contact ID of the contact added. Now, using this ID, we will fetch the remaining details using the plain old API call.
Infusionsoft has a library to make an API call in node.js named Infusionsoft API.
Open terminal/cmd on your application directory and type the following code to integrate Infusionsoft library.
npm install infusionsoft-api --save
Now, remember the route code with the if-statement?
No?
Scroll up and check out the part where we confirm our route.
Notice how the ‘else’ part is empty?
Yep. Now is when we code it.
var api = require('infusionsoft-api');
var infusionsoft = new api.DataContext('myapp', 'MY_API_KEY');
You can get the 'myapp' directly from the URL when you login to your dashboard in Infusionsoft.
For Example: https://myapp.infusionsoft.com/Dashboard/userDashboard.jsp
For MY_API_KEY' go settings in admin section then to the application tab in the left panel and scroll down. You will be asked to enter API passphrase after which you can get your MY_API_KEY'.
infusionsoft.Contacts
.where(Contact.Id, reqBody.object_keys[0].id)
.toArray()
.done(function(result) {
amplitudeEventLong(results[0],"added contact");
});
The aforestated codegets the contact details of the person whose contact is what we got in the response of the webhook we set earlier ( reqBody.object_keys[0].id gives the contact id from webhook response).
The data we got as a result of the api call is passed to a function with the event name set as “added contact”. This is where we will send the data to Amplitude.
const amplitudeEventLong = (properties,eventName) =>{
let eventArray = [{
user_id:properties.Email,
device_id:properties.Id,
event_type:eventName,
event_properties:properties,
time:Math.round(new Date().getTime()/1000)
}];
request.post('https://api.amplitude.com/httpsapi', {
form:{
api_key:api_key,
event: JSON.stringify(eventArray)
}
},(err, httpsResponse, body)=>{
if(err) console.log("___error event___",err);
console.log("_____body event____ ",body);
});
}
This will send the event ‘added contact’ to amplitude and also identify the user with the email id we got from Infusionsoft.
Note: we are also passing device_id with event to tag the user’s activity to the device Id. What does this do?
Don’t forget to create a webhook with the new URL you get after hosting your application on the live server.
Results
In our case, when we were through with the procedure detailed above, we were not only able to track our user’s front-end activity but also the events (such as contact add, transaction, recurring purchases etc) that happen within Infusionsoft. Everything consolidated on a single platform, Amplitude, in this case.
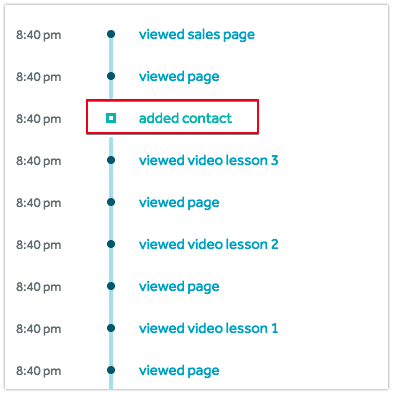
We can even see how the user navigated through the website on Amplitudes’ user-timeline now!
 User timeline with added contact event from infusionsoft.
User timeline with added contact event from infusionsoft.
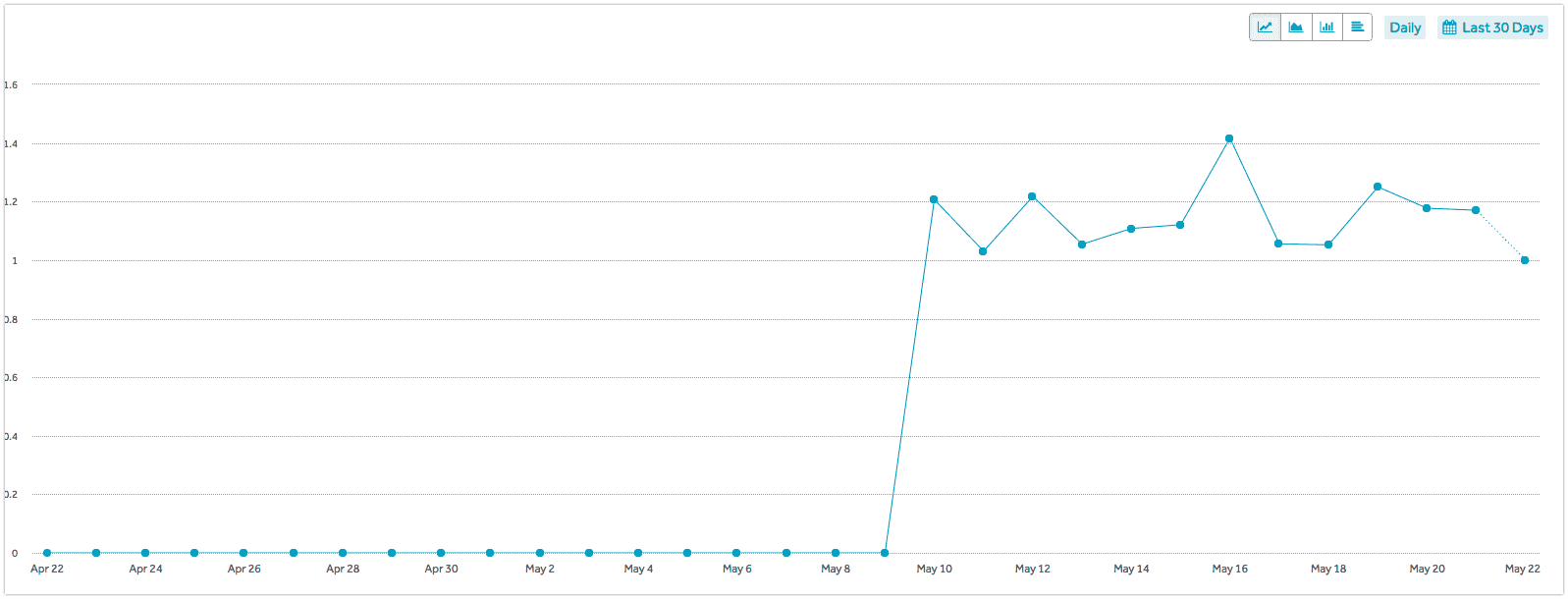
And since this is a proper event, we are not only able to see the trend in any given period of time, but can also create funnels to get useful insight.
 Add to contact event trend in last 30 days
Add to contact event trend in last 30 days
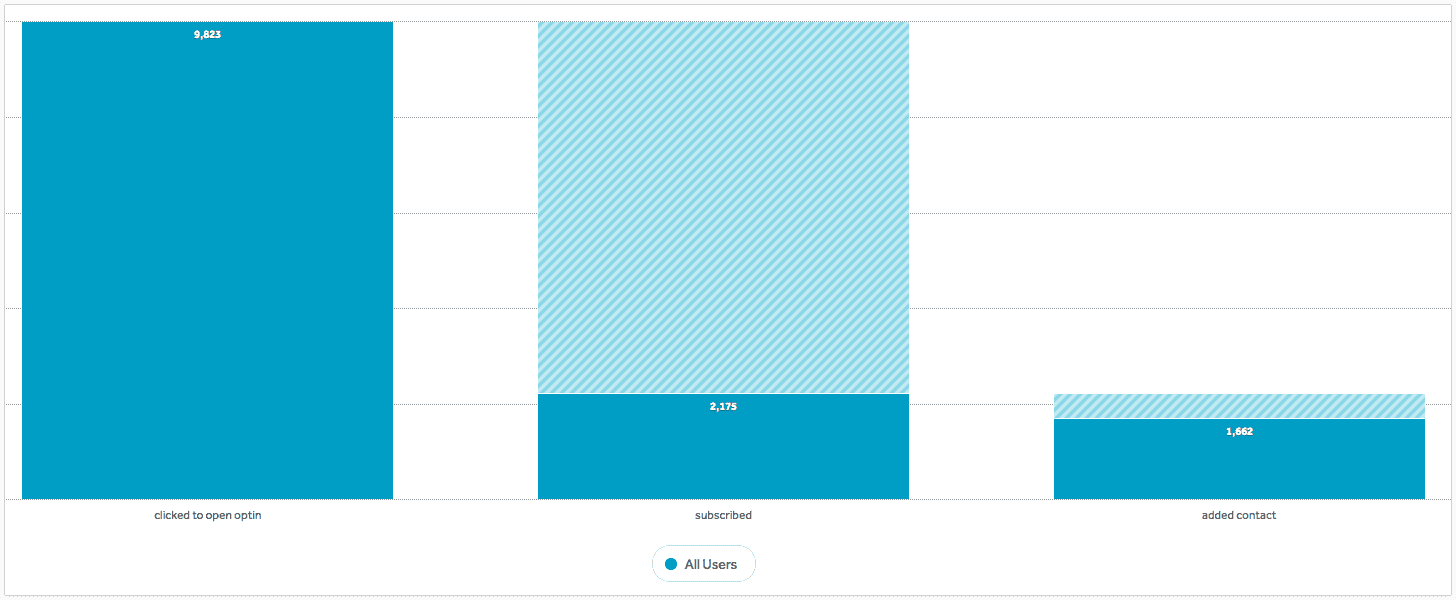
 User Opt-in to contact add funnel.
User Opt-in to contact add funnel.
For this project, we also had to integrate Maropost and its campaign related events to amplitude. If you want to see how we integrated Maropost with amplitude as soon as it’s published, sign up for our newsletter and we’ll send the link directly to you, so you don’t miss it.
If you need help implementing tracking on your website, or want custom tracking set up to better understand your users, let us know! We help our clients make the most of their businesses.