Google Tag manager has been commonly used as a tool for firing marketing tags and sending data to google analytics. And it has a lot of support out of the box to easily setup google analytics or fire conversion pixels. But its fundamental building block provides us the ease to build reusable templates that can send data to all types of analytics services including tools like kissmetrics, mixpanel, keenio, intercom.
For building reusable tags, things that work best are those that don't make any user facing changes to the page and are flexible enough to work asynchronously [i.e. data is not lost if the analytics library is not loaded. Instead it is maintained in a queue for sending it afterwards]
With this in mind, I would like to share the battle tested implementation I have been using to send data to kissmetrics. This assumes a basic knowledge of gtm [tags, triggers, variables] and builds on this to chain things together. It's also principally similar to what's described in this post.
What we want to achieve:
- to have tag templates that can be used to send any events and properties to KM
- to identify users connecting their anonymized IDs with real world identifiers.
We want to achieve this by defining a standard template tag and sending any data received by it to Kissmetrics.
Requirements for Setup:
Variables
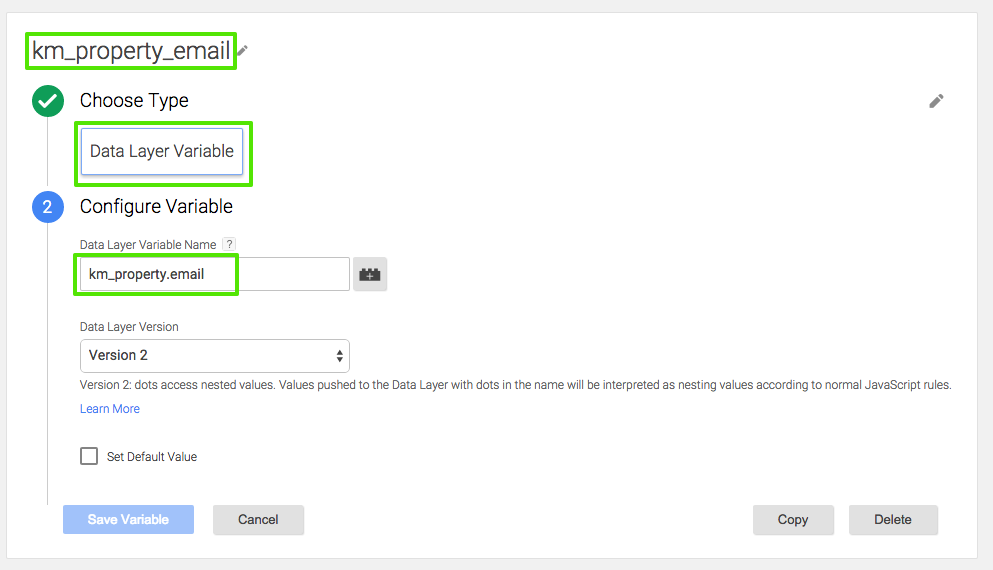
We need to create 3 dataLayer variables: Variable type: dataLayer Variable Names: km_event, km_property, km_property_email
Following is the image of creating dataLayer variable km_property.email. You will have to do the same for other two.
1. Kissmetrics - Tracking Code
This tag fires on each page and loads the KM tracking library. This would also do things like tracking the default visit event.
Tag Details
Tag Name: Kissmetrics - Tracking Code Tag Type: Custom HTML Tag Content:Copy paste your tracking code from Kissmetrics settings page to this tag. Trigger Rule:All pages
Note: Make sure this tag is set to fire first. Also give it the tag firing property of 1.
2. Kissmetrics - Record Event
This tag will provide a standard template for sending data to KM.
Tag Details
Tag Name: Kissmetrics - Record Event Tag Type: Custom HTML
Tag Content:
<script> var _kmq = window._kmq || []; _kmq.push(function() { _kmq.push(['record','{{km_event}}',{{km_property}}]); // empty the km_property object so it can be reused for sending more events dataLayer.push({ 'km_property':{} }); // this script is used for identifying user if a valid email address is found. var regEmail = /^\S+@\S+\.\S+$/; var email = "{{km_property_email}}".replace(/ /g,''); if (email.match(regEmail) !== null){ _kmq.push(['identify', email]); } }); </script>
Trigger Rule: event equals km_record
3. Kissmetrics - Set Property
This tag will provide a standard template for sending properties to KM.
Tag Details
Tag Name: Kissmetrics - Set Property Tag Type: Custom HTML
Tag Content:
<script> var _kmq = window._kmq || []; _kmq.push(function() { _kmq.push(['set', {{km_property}}]); // empty the km_property object so it can be reused for sending more events dataLayer.push({ 'km_property':{} }); // this script is used for identifying user if a valid email address is found. var regEmail = /^\S+@\S+\.\S+$/; var email = "{{km_property_email}}".replace(/ /g,''); if (email.match(regEmail) !== null){ _kmq.push(['identify', email]); } }); </script>
Trigger Rule: event equals km_set
4. Template for Sending Event to KM
Now that we have setup the template tags, we can send any data to Kissmetrics tags using the datalayer. Next the templates take care of formatting it to the kissmetrics expected format. Lets send an event on Call to Action Click
Tag Details
Tag Name: Kissmetrics - Record Buy Now Tag Type: Custom HTML
Tag Content:
dataLayer.push({ 'event':'km_record', 'km_event':'Buy Now Clicked', 'km_property':{ 'url':'{{page path}}', 'button text':'{{element text}}' } });
Trigger Rule: event equals gtm.click, element ID equals buy-now
Code Explanation
Lets go through the code line by line to see what's happening:
- dataLayer.push -> It is a gtm standard method for transporting data
- 'event':'km_record' -> This is the trigger rule we used for event tag. As soon as gtm sees this, KM record event template will be triggered.
- 'km_event':'Buy Now Clicked' -> This is a variable. Anything sent with this will show up as event name in KM
- 'km_property': -> This is mapped to the property object km expects. Any key/values passed within it will be sent to KM as properties.
'km_property':{ 'visit date':'{{current date}}', 'plan':'pro' }
5. Template for Sending Properties to KM
Properties are used to update attributes about users. They only contain the property object.
Tag Content:
dataLayer.push({ 'event':'km_set', 'km_property':{ 'sales page visited date':'1-06-2015', 'sales page name':'father day discount' } });
6. Identifying Users
With kissmetrics comes the ability to tie the randomized id. This id is assigned to user's known id, like their email address (recommended) or internal id. *Identification with email is encouraged as frequently and soon as possible. * To make it convenient and easy we've done two things. First, we've defined a special key in km_property email that once passed is assigned to variable km_property_email. This automatically identifies the user when detected with any event or property. Second, using the code block
// this script is used for identifying user if a valid email address is found. var regEmail = /^\S+@\S+\.\S+$/; var email = "{{km_property_email}}".replace(/ /g,''); if (email.match(regEmail) !== null){ _kmq.push(['identify', email]); }
we tried to liberally match for an email address before sending an identify call to the user.
And there you have it! An end to end template that allows you to easily send data to KM while relying on the building blocks of Google Tag Manager. It not only offers to speed up the process but also makes it more maintainable.
I'd be keen to hear about any improvements or thoughts you would like to share after trying this implementation. Look forward to hearing about your cool implementations. Any other tweaks share in comments!
with thanks to fine combed editing by Zainab.
We have setup a preconfigured container for the above, you can view it from our tools section at Kissmetrics Reusable Container