Blogger is a free blogging platform by google, where you can host a free blog using a Blogspot subdomain
The best thing with blogger is that you can have access to html source code. You can insert code snippets and modify the code to add extra functionalities. Alternatively, you can add GTM container snippets to the blogger the way you add to any other site.
Popular FAQ: How to remove query string using GTM
Add GTM container codes to the Blogger template
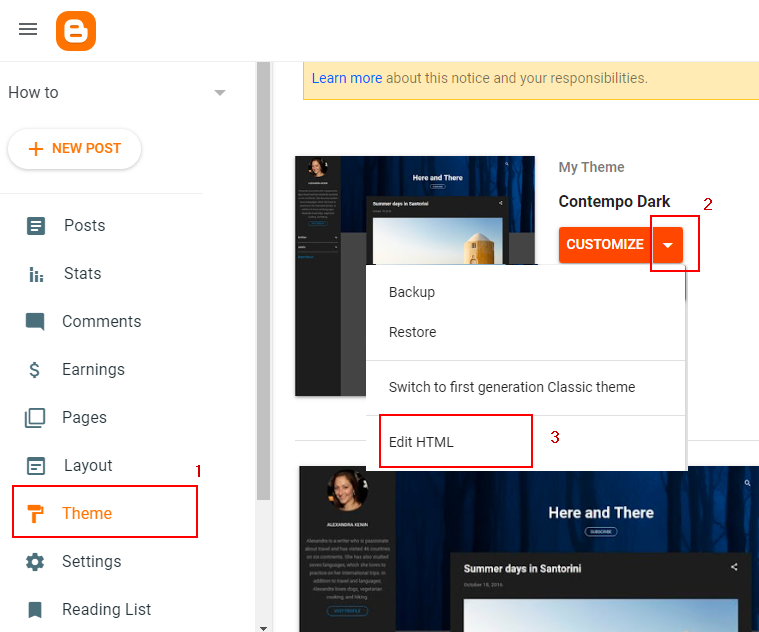
In order to add the GTM container code snippet, open your blogger blog, and navigate to themes and click edit HTML.

blogger template

Now, GTM will give you two code snippets to insert in your blog, one in the head section and the other in the body section. Copy the first container snippet and place in the head section just before the </head> tag. Copy and paste the other container snippet just after the <body> tag.
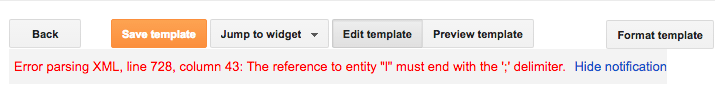
Now, when you click on the save template button you will see the following error.
 gtm code error
gtm code error
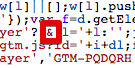
In order to resolve this error, you will need to add a single code change in the code snippet inserted in the head section.
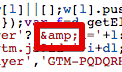
You will have to change the ampersand(&) to its HTML encoded version(&)
 ampersand
ampersand  gtm code changes
gtm code changes
Now click save template and you are done 🙂