Google Tag Manager Environments – A brief synopsis
Google Tag Manager Environments simply happens to be multiple versions of the same container that can be used across multiple instances of the site.
Let that sink in.
Consider this example. Let’s assume you have a website with a different version for development, staging, and QA. Now instead of creating separate GTM containers for each version, like you would normally do, you can set up separate environments within the same container, which will work independently on each version.
Diving into Environments head-first
There are two types of environments in GTM. Custom environments and Default Environments. The default environments are pre-built and custom environments are built by people like you and I.
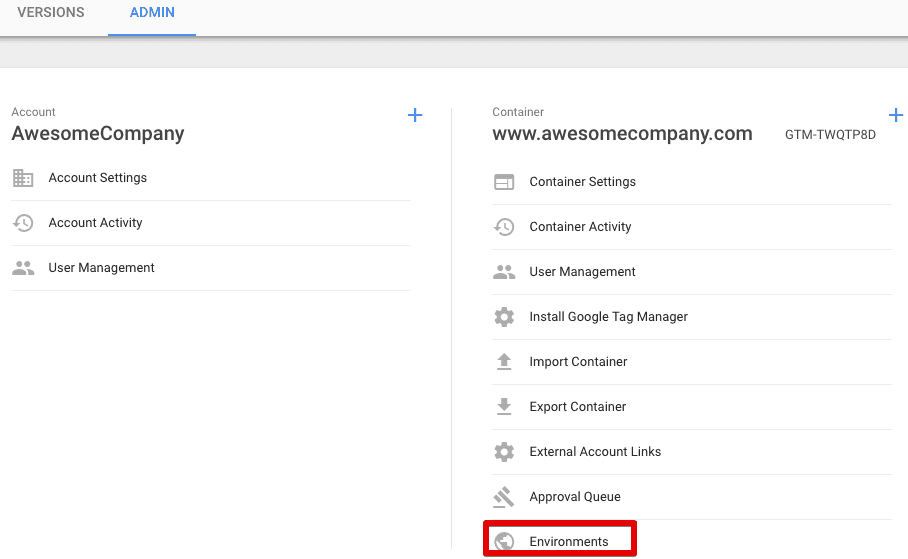
To get started with environments, navigate to the admin tab.
Found it? Beautiful! Now select environments under the container.

GTM by default offers two built-in environments, live, and latest. The live environment is already running on your production site so you don’t need to create one.
To create an environment for your staging or QA site, click on the new button under environments.
Done?
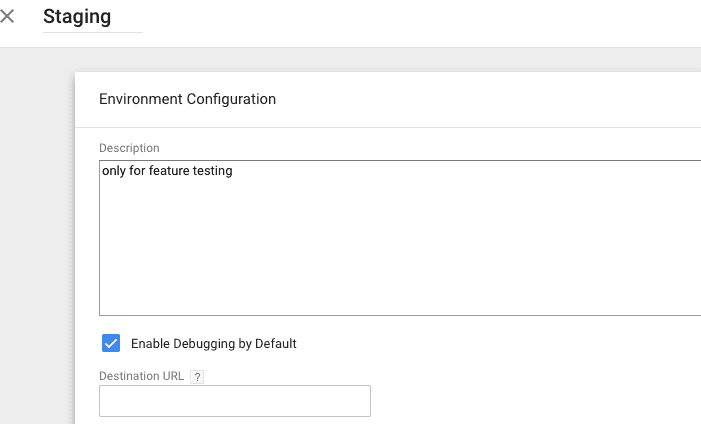
Now, enter a suitable name and an easy to understand description of the environment so other team members can easily find it.
Before moving on, check enable debugging mode so you can view preview mode for testing.

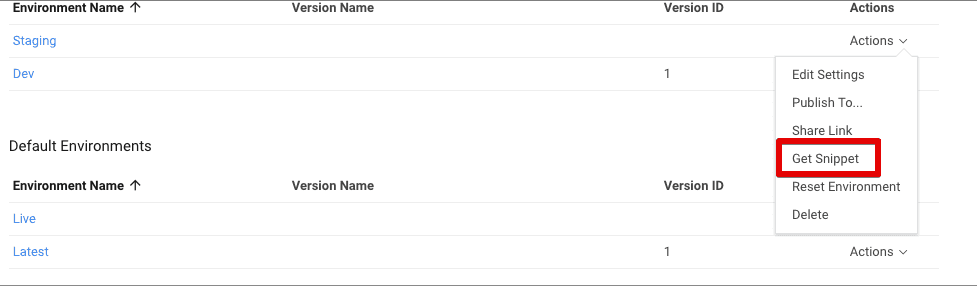
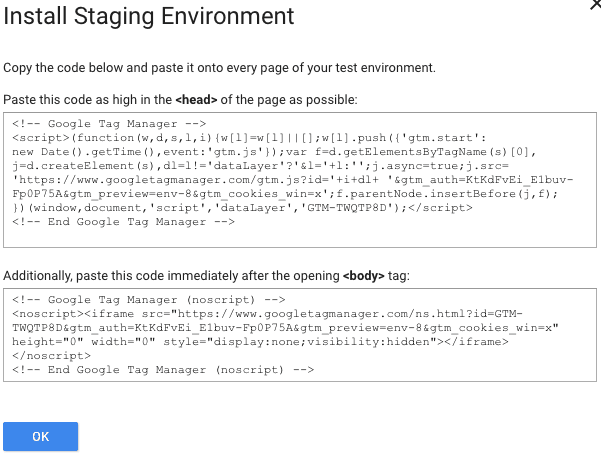
To add the staging code snippet on your staging site, click on the actions drop-down and click get snippet option.

Remember, this code snippet is different from the container snippet you added on all pages.

You will have to put the environment code snippets similar to how you added the container codes. The first code snippet will go right after the opening head tag and the second will go right after the opening body tag.

Connecting Google Analytics with GTM Environments – #togetherforever
At this point, we have several Google Tag Manager environments. Generally, a standard website could have three different environments:
- Dev
- Production
- Live
It’s common knowledge that we have different versions for testing and related tasks. It is highly recommended, to create a different property in Google Analytics, to test your website before setting it up to go live so that your live, and test stats don’t get jumbled up.
To manage this easily, variables in GTM are very handy.
How to enable the Environment Name Variable
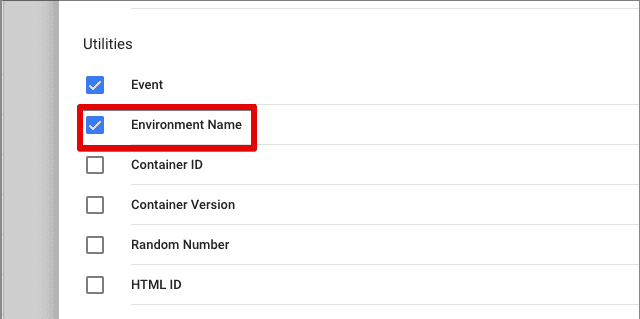
First, enable the built-in environment variable

Now let’s Create Variables for Each GA Property
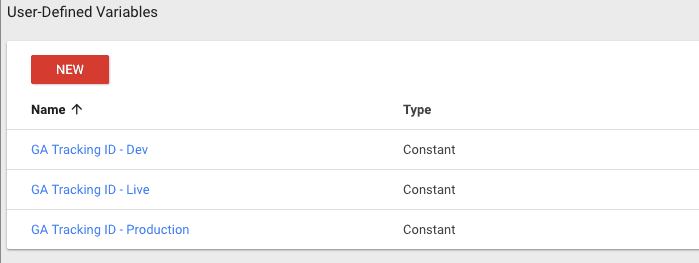
To create a constant variable for each GA property in GTM:
- First, navigate to variables
- Now, create a new user-defined variable of type constant
- Once, you’ve done that, enter the GA tracking ID and save
- Now, copy this variable and save other property IDs
- And Voila! , you will have three constant type variables for each property

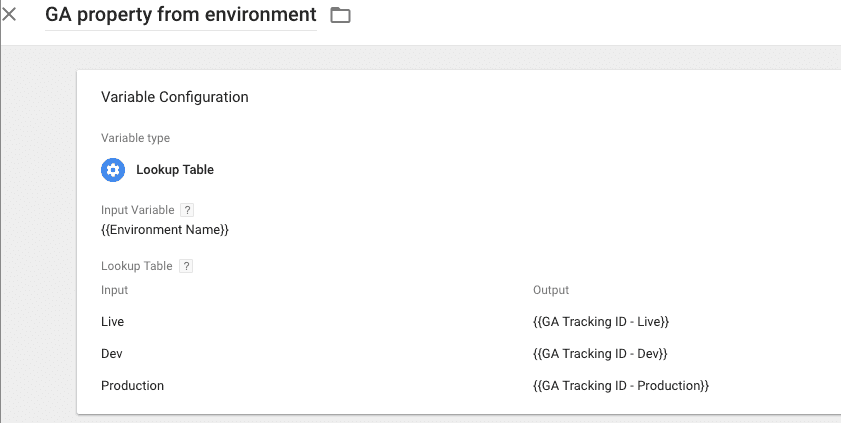
Now, Create a LookUp Table Variable
- Click on the variables section from the left menu and create a new user-defined variable.
- Choose the variable type as lookup table
- Select the input variable as environment name
- Click on add a new row button
- Add the analytics property variables as displayed in the image below

Make sure the input names on the left are similar to the environment names you created.
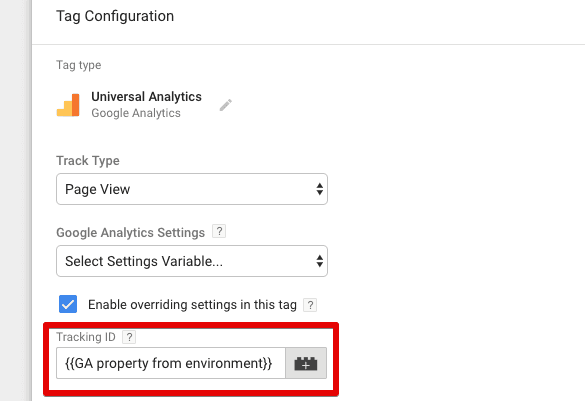
Lastly, Modify the Universal Analytics Tags
Now the last step is to modify the existing universal analytics tag that you have created. Open the pageview universal analytics tag, and replace the tracking ID with the lookup table variable we created earlier.

This will allow the data from each environment to flow into each respective analytics property.
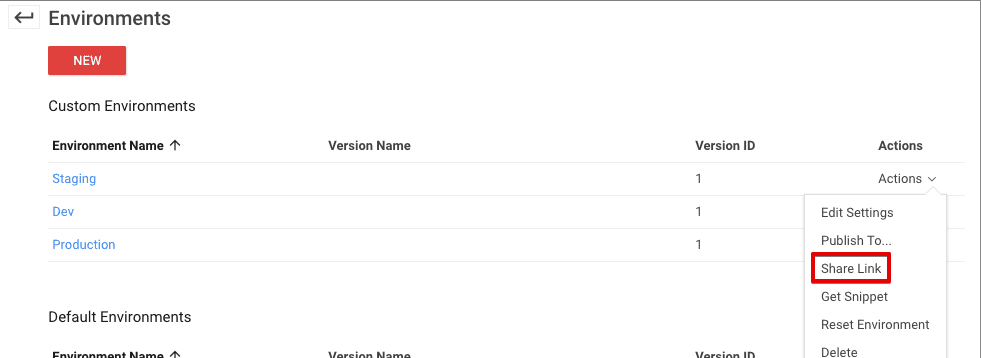
Sharing the preview mode – sharing is caring
To share any environment in preview mode, click on actions, and select share link to get the preview mode link. This link will enable anyone to view the environment in preview mode.

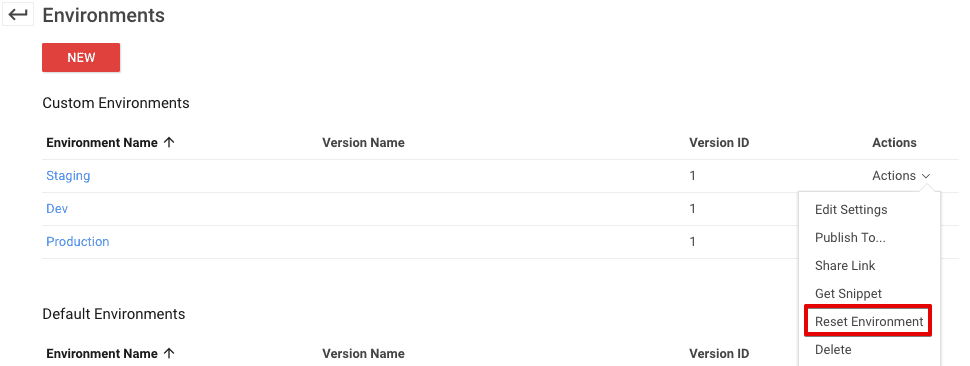
Reset the preview link
Now if at any point you do not want anyone to open the preview mode, you can easily reset the link which will disable the previous preview link. To do this, click the actions drop down and click reset environment.

Confirm the action on the next step and the previous preview link will be replaced with a new one.
Conclusion
As explained at the beginning of this article, creating Google Tag Manager environments are not necessary for all websites. Unless you have a dedicated development team, a quality assurance team for testing, you are good to go without having multiple environments. If however, you come across a different situation than the ones mentioned, do feel free to ask us in the comments below.
Related Posts:
Hitch Free Google Tag Manager Migration in 5 Easy Steps
Setting Up Cookies with Google Tag Manager
Bing Ads Conversion Tracking & Remarketing with GTM