Google Tag Manager has become a popular tag management solution especially for small and medium business owners relying on Wordpress CMS websites.
You can learn more about it by visiting our home page.
In this guide, I will show you where to put the Google Tag Manager code in Wordpress. This is really important because a large number of Wordpress website owners are not good at modifying codes.
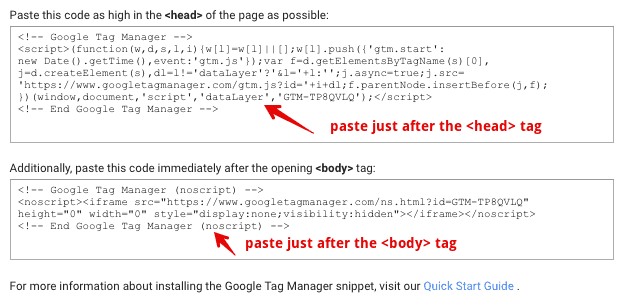
Google Tag Manager provides two codes to put on your website, one in the head section and the other in the body section.

Now follow the steps below to add Google Tag Manager code to your Wordpress site.
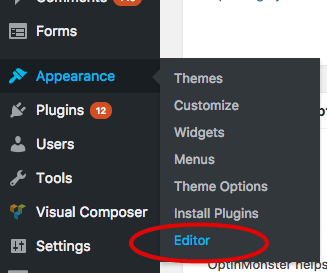
Step 1: Login to your Wordpress admin and navigate to Appearance >> Editor.

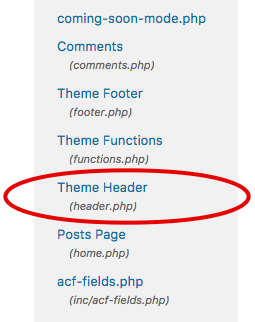
Step 2: Look for the header.php file and open it.


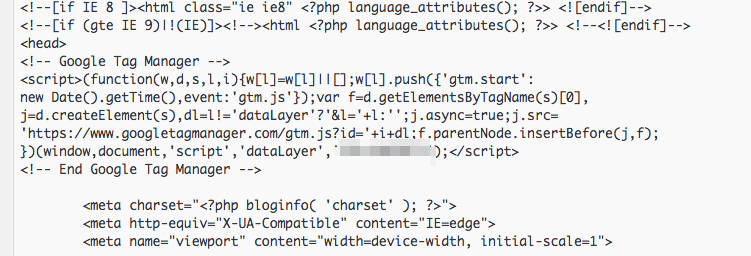
Step 3: Now paste the first tag manager container code just below the <head> tag as shown in the image below.

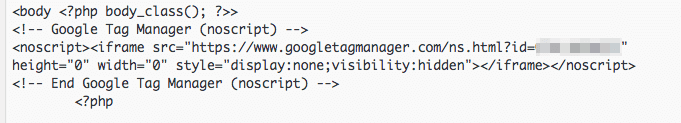
Step 4: paste the second container code just below the <body> tag.

Step 5: Click on the update button and you’re done!
Now you can verify the tag manager setup either by previewing the workspace changes or by using Google Tag Assistant chrome extension.
If you are new to Tag Manager you can follow our step by step guide to install Google Tag Manager on wordpress. In this guide, I have covered everything you need to get started with Tag Manager.