After running some tests with Google Optimize, I come to know that page hiding snippet is quite important to add. If you are reading this, you might have experienced the page flicker problem.
Page hiding snippet actually hides the page until the experiment is started. If you are displaying two versions of a single page, then this is strongly recommended to add. If you have added Google Optimize via Google Tag Manager, then it’s pretty tricky to add the hiding snippet.
In this article, I will explain how to setup page hiding snippet via GTM. Most of the cases, adding page hiding snippet with Google Tag Manager doesn’t work. So below is a step by step guide to overcoming the issues.
Step1: Add the Page Hiding Snippet
We are going to add the page hiding snippet directly to the website and not using Google Tag Manager. The page hiding snippet should be added before the GTM code. But before this, you will have to make a little modification.
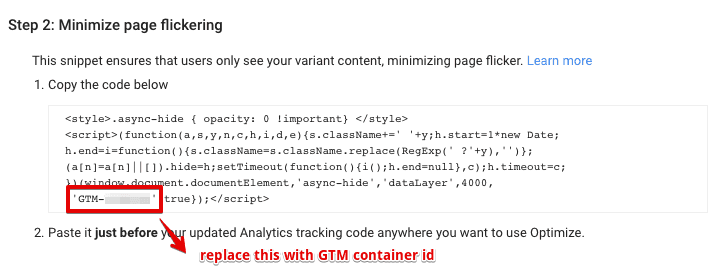
Open your Google Optimize account and copy the page hiding snippet
Replace the optimize tracking ID with your GTM container ID.

Now, add the page hiding snippet right above the GTM code on your website.
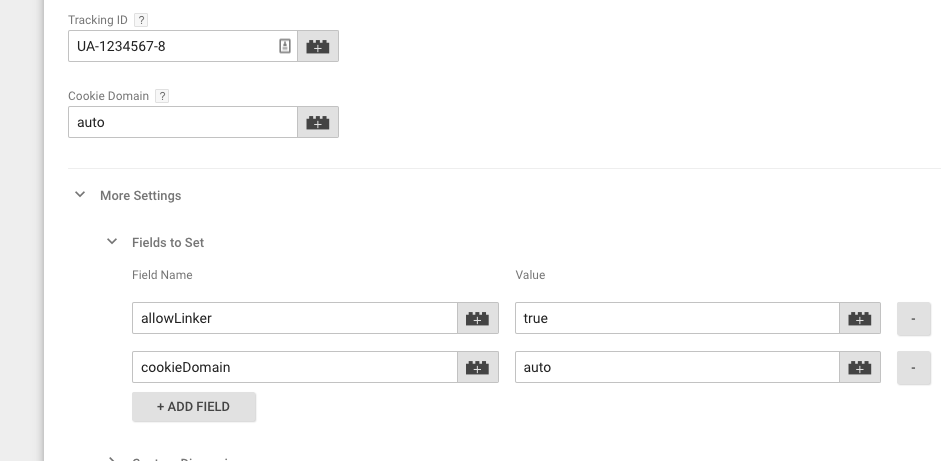
Step2: Create a Google Analytics Settings Variable
If you don’t have a GA settings variable, then create a new one. Make sure to add all the settings you need to add to this variable, like cross domain tracking, ecommerce…etc.

Now, add the same GA tracking variable to both the Google Analytics pageview and Optimize tags.
Step3: Remove the All Pages trigger from Optimize Tag
Open your Google Tag Manager container and remove the “all pages” trigger that is added to the Google Optimize tag.
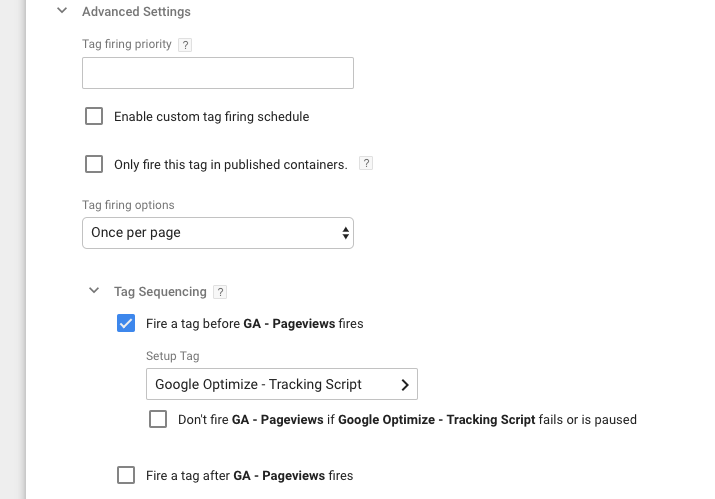
Step4: Set the Optimize tag to fire before GA Pageview tag
Now, it is recommended that the optimize tag should fire before the analytics tag. To do this,
Open the Google Analytics pageview tag
Open the advanced settings
Under the tag sequencing, set the optimize tag to fire before GA pageview.

Save this tag.
Open preview mode to test the tags are firing properly and publish changes. This should work in most cases. If have anything to say about this topic, please ping us directly on Twitter.